CloudSpot is an outstanding online gallery platform for photographers and has significantly enhanced my business workflow at Peter Istvan Photography. It's user-friendly, provides numerous options, and offers a professional and intuitive interface for clients.
I configure the Call to Action Button so that clients can easily access their Mobile Gallery App.
The advantage of clients having a Mobile Gallery App on their phones is the ease of accessing their photos. When photos are readily accessible, clients may be more inclined to share them with friends and colleagues, thereby increasing awareness of my work.
What is a Call to Action Button?
- CloudSpot says: "The Call to Action button is an incredibly versatile feature! This can be used to prompt clients to leave a review, link clients to your social media or website/blog, and so on. The possibilities for how you can use this button are endless!"
What is a Mobile Gallery App?
- CloudSpot says: "Mobile Gallery Apps are an awesome way to serve your clients. You can use them to create sneak peeks, boost your sales, give your clients a sweet gift, or even create an app for vendors with all of your best work together! The opportunities are limitless when it comes to your mobile apps on CloudSpot."
In the video below, I show you how to do this in four steps:
- Step 1 - Create your Gallery
- Step 2 - Create your Mobile Gallery App
- Step 3 - Enable the Call to Action Button with 1) Description, 2) Button text, and 3) Button link.
- Step 4 - Sending the Gallery to your client.
Watch this video (~3 1/2 mins), and see how easy it is to use the Call to Action Button to allow clients to easily access their Mobile Gallery App.
Am I talking to fast?

Step by Step - Visual Summary
Step 1: Create your Gallery

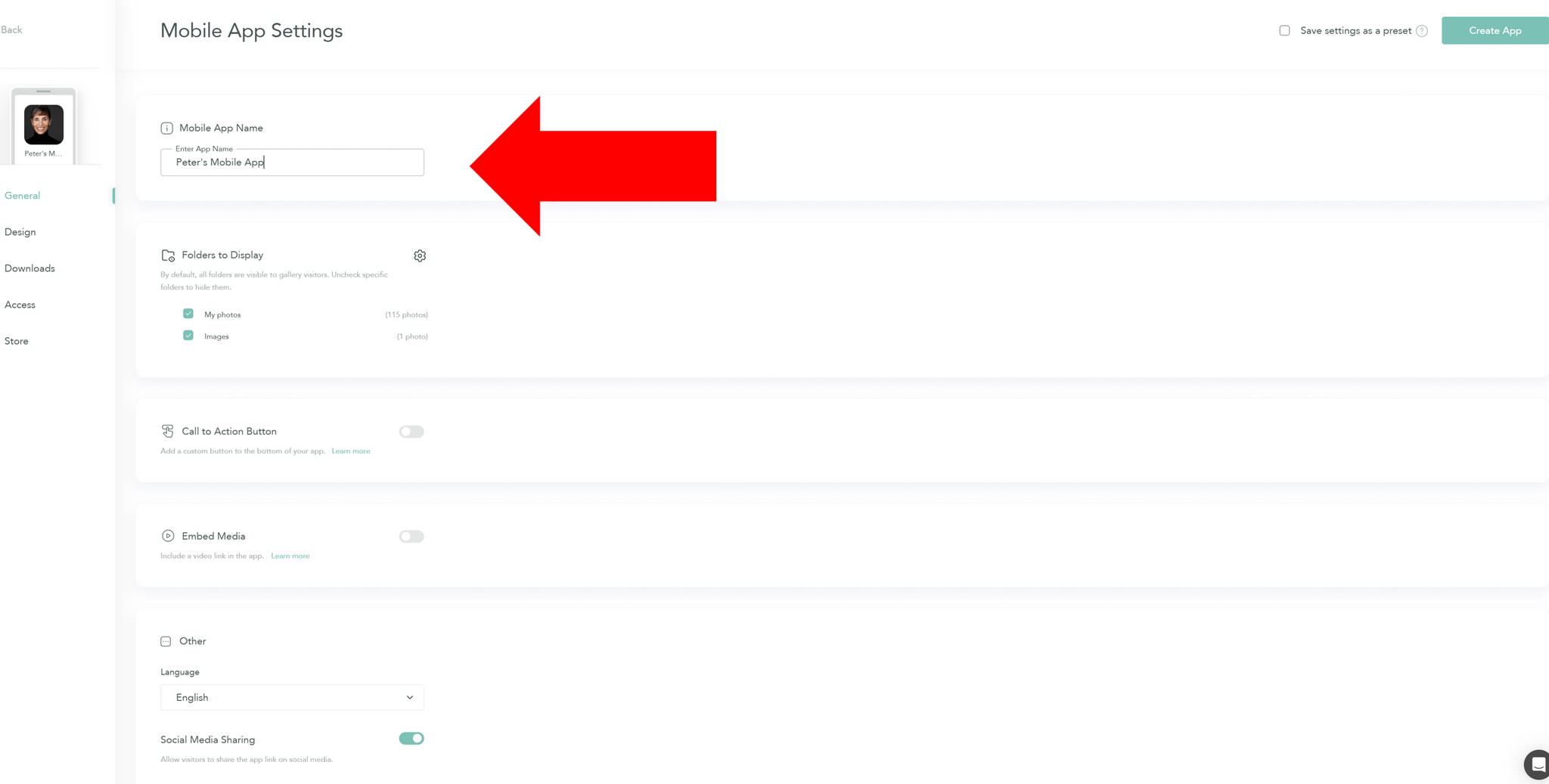
Step 2 : Create your Mobile Gallery App


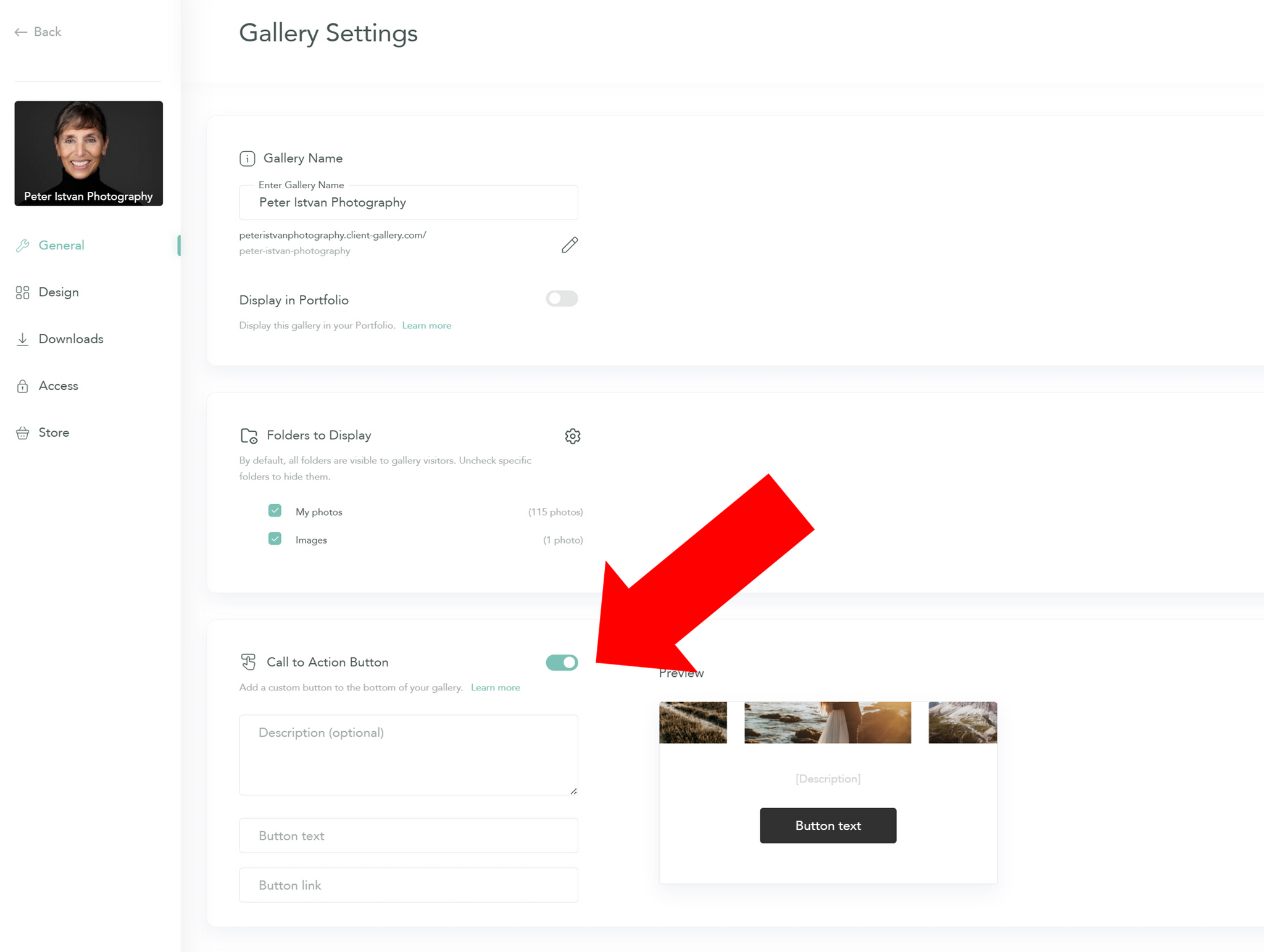
Step 3: Enable the Call to Action Button
First, copy "the link" of the Mobile Gallery App. After you click on "copy link", you will see the notification from CloudSpot, top right of your screen, that the link has been copied to your clipboard. You need to "PASTE" it, in the next step.

Enter the settings of the gallery that you will be sending to the clients.

- Toggle the "Call to Action Button"
- Fill out the 1) Description, 2) Button Text, and 3) PASTE the Mobile Gallery App link, that you copied in the last step, into the "Button Link"

This is what it looks like completed.

The description can be whatever you like, this is what I use:
Cool option alert! On your phone, you can install a personalized Mobile Gallery App. There is no registration, required email confirmation/subscription, or credit card information, just a few clicks to make the photos easily accessible on your phone.
Step 3: Sending a Gallery to your client

I find it helpful to let the clients know about the Mobile Gallery App, in the body of the email that they will receive.

Also, if you are reading this email on a mobile device, once you are viewing the gallery, you will have an option to install a personalized Mobile Gallery App, just for you. Note, there is no registration, required email confirmation/subscription, or credit card information, or anything, just a few clicks to make the photos easily accessible on your phone
What the clients will see in the email they receive:

At the bottom of the gallery, is the message that clients will see about Mobile Gallery App and just below the message is the button for them to click, and install the APP. Note: clients need to view this email while on their phone, to install the Mobile Gallery App, to their phone.

Resources on CloudSpot's website

Drop a comment below!



